1 November 2023 - 1 December 2023 / Week 10 - Week 14
Sim Jia Min 0349784
Publishing Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Task 3B: E-Book
LECTURES
Lectures are done in
Task 1.
INSTRUCTIONS (MIB)
Task 3B: E-Book
About the brand "The Memoir"
The Memoir is a memory preservation company that provides services like memory preservation, memory imprint and memory journal printing. One of the unique points of The Memoir is that it combines nostalgia, retro charm, and the magic of cinema to craft a brand identity that transports customers into the heart of their past, ensuring their memories live on as enduring masterpieces. Therefore, the keywords of the brand identity are nostalgia, retro, cinematic, and timeless.
Grids and guides
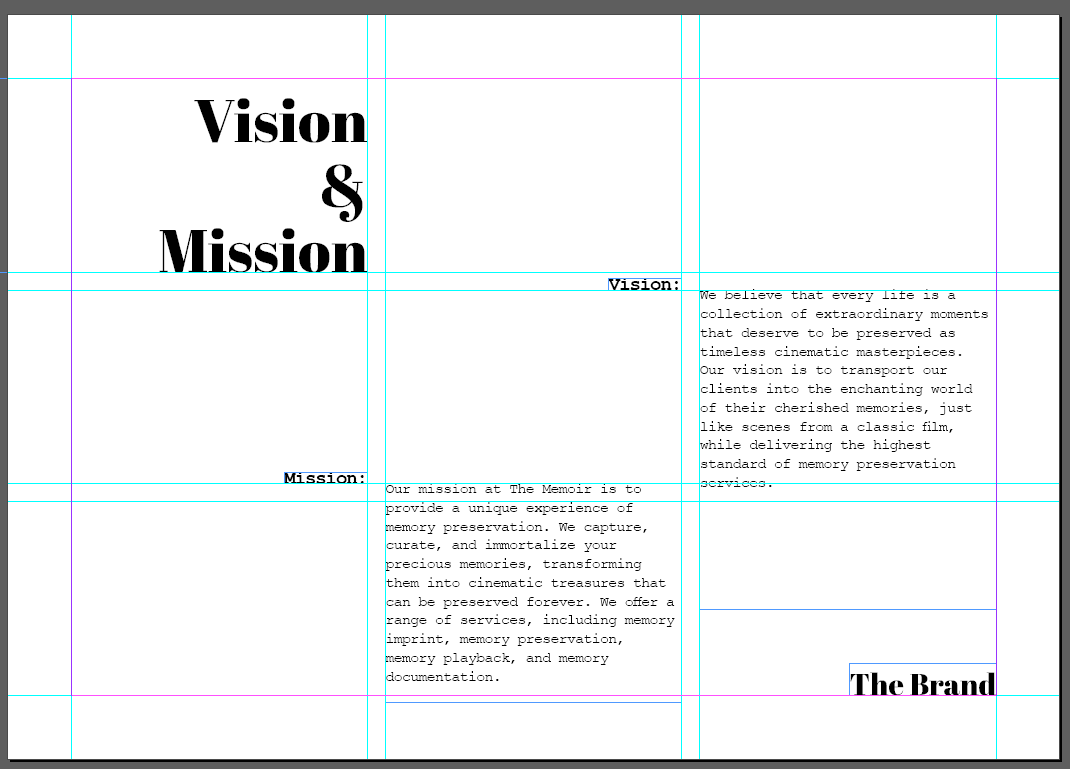
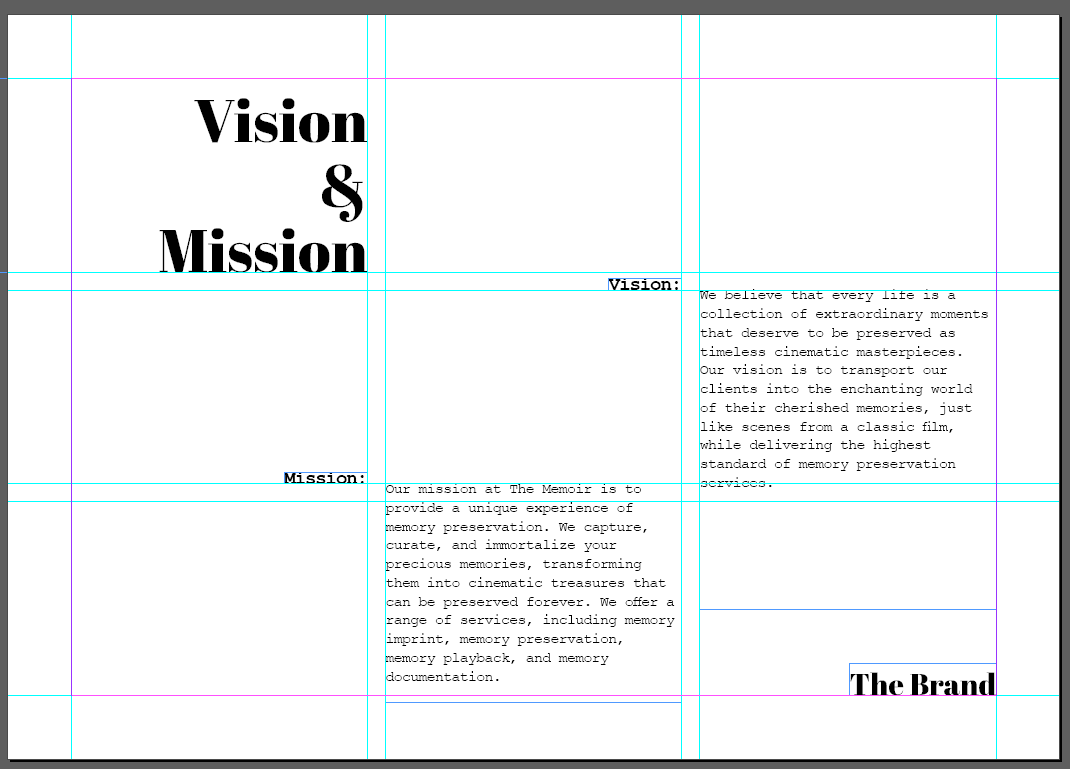
I tried out some 3 columns+3 rows grids to see whether it can work well with headlines, sub-headlines and body texts. The result seems okay with me, it also got approved by Ms Lilian from Brand Corporate Identity module, so I proceeded with this grid layout.
 |
| Figure 1.1: 3 columns+3 rows (1/11/23, Week 10) |
 |
| Figure 1.2: 3 columns+3 rows (1/11/23, Week 10) |
|
 |
| Figure 1.3: 3 columns+3 rows (1/11/23, Week 10) |
 |
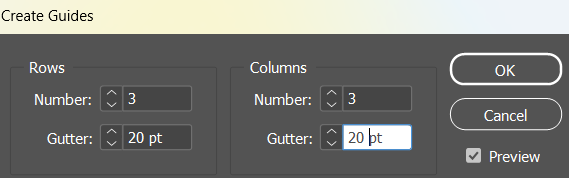
Figure 1.3: Guides size (1/11/23, Week 10)
|
Colour palette
This is my brand mood board from BCI module, so I decided to used some colours based on this mood board as my brand guidebook background colour palette.
 |
| Figure 1.4: Brand mood board (8/11/23, Week 11) |
 |
| Figure 1.5: Colour palette for brand guidebook (8/11/23, Week 11) |
MarginsFor margins exploration, at first I was going for an all-balance 50pt, but then I realised I needed some space for my navigation bar (top), so I ended up adjusting the margins higher.
 |
Figure 1.6: Margins before (8/11/23, Week 11)
|
 |
Figure 1.7: Margins before (8/11/23, Week 11)
(I messed up the artboard size for this, this is not how the size is supposed to be) |
 |
Figure 1.8: Final margins (8/11/23, Week 11)
Figure 1.9: Final margins (8/11/23, Week 11)
|
 |
| Figure 2.1: Navbar, text and images with final margins (8/11/23, Week 11) |
Margins
Top: 88pt
Bottom: 50pt
Left: 70pt
Right: 70pt
Grids
Gutter: 20pt
Typesetting
Headline: Betty Noir (size 45pt)
Subheadline: Courier New bold (size 13pt)
Body text: Courier New regular (size 12pt, leading 15pt)
Captions: Courier New italic (size 11pt)
 |
| Figure 2.2: Thumbnails - week 11 progress (Week 12, 15/11/23) |
 |
Figure 2.3: Thumbnails - week 11 progress (Week 12, 15/11/23)
Figure 2.4: Thumbnails - week 11 progress (Week 12, 15/11/23)
|
As for the feedback from Ms Lilian based on the week 12 progress, she suggested using an off-white/cream colour for logo system section to make it contrast with other sections, and also suggested using one background colour instead of rotating 4 colours over. As the four colours are supposed to match the colour of the images in the brand section, I kept the section colours like that for final submission. While for other sections I adjusted them into only using one background colour instead of rotating.
 |
| Figure 2.5: Making interactive PDF (Week 13, 21/11/23) |
Used buttons and bookmarks feature in InDesign to make an interactive PDF, and connect the navbar to different sections.
Adding more navigation buttons:
 |
| Figure 2.6: Week 13 progress 1(Week 13, 21/11/23) |
Somehow I thought the placement of left & right buttons looked weird at the middle, so I made some changes and placed them at the bottom:
 |
Figure 2.7: Week 13 progress 2 (Week 13, 21/11/23)
|
Interactive PDF navigation
 |
| Figure 2.8: Navigation: First page to table of contents (Week 13, 21/11/23) |
 |
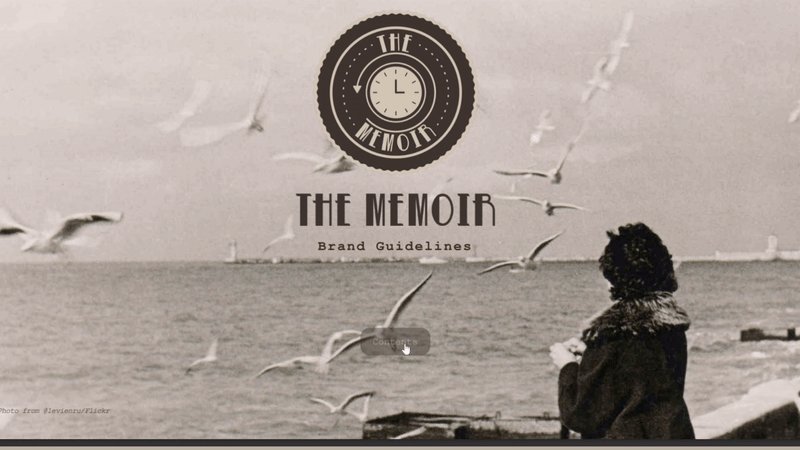
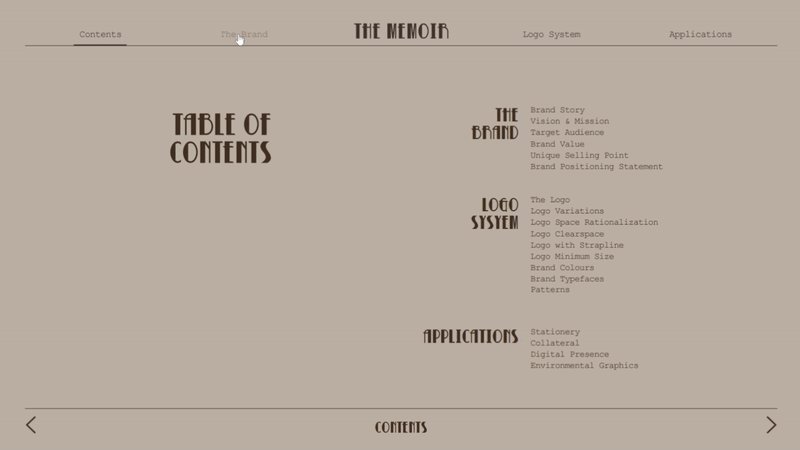
Figure 2.9: Navigation bar rollover (Week 13, 21/11/23)
|
 |
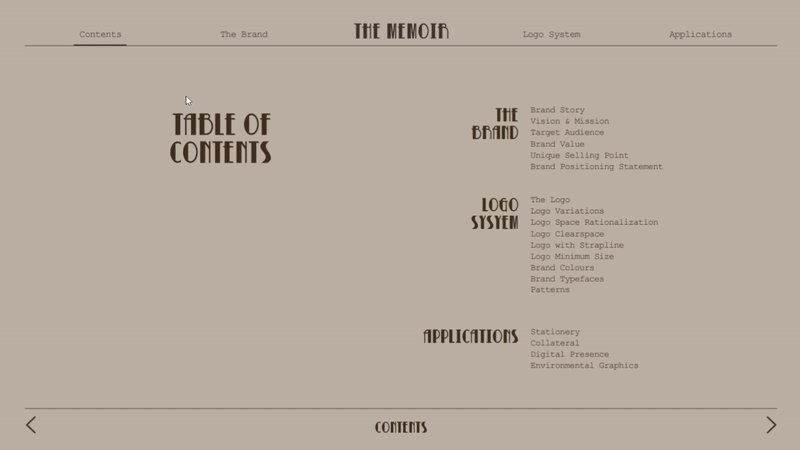
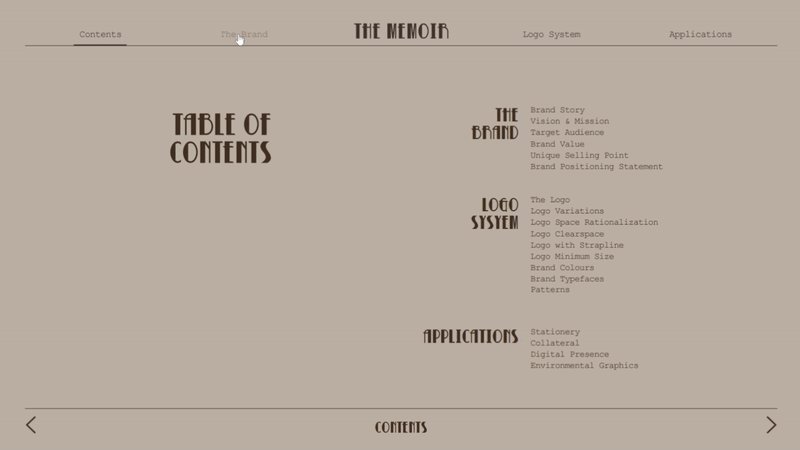
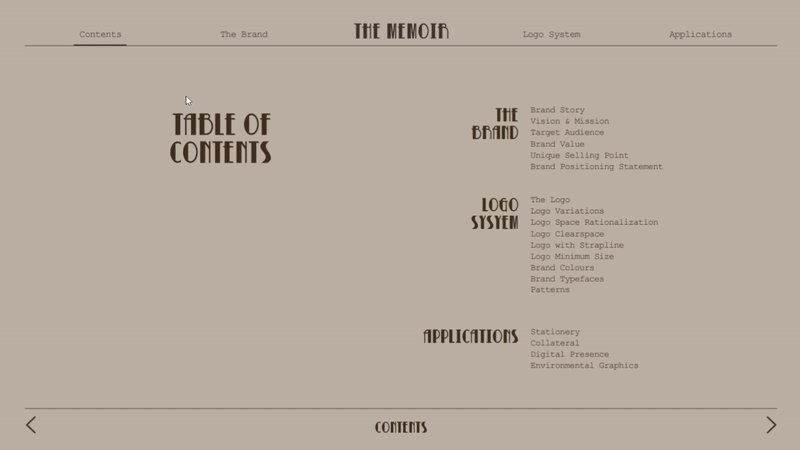
Figure 3.1: Navigation: Table of content rollover (Week 13, 21/11/23)
|
 |
Figure 3.2: Navigation bar to The Brand (Week 13, 21/11/23)
|
 |
Figure 3.3: Navigation bar to Logo System (Week 13, 21/11/23)
|
 |
Figure 3.3: Navigation bar to Applications (Week 13, 21/11/23)
|
 |
Figure 3.4: Navigation: left and right buttons (Week 13, 21/11/23)
|
SUBMISSION
Figure 4.1: E-book thumbnails PDF (Week 13, 24/11/23)
 |
Figure 4.2: E-book thumbnails JPG 1 (Week 13, 24/11/23) |
 |
Figure 4.3: E-book thumbnails JPG 2 (Week 13, 24/11/23) |
 |
Figure 4.4: E-book thumbnails JPG 3 (Week 13, 24/11/23) |
 |
Figure 4.5: E-book thumbnails JPG 4 (Week 13, 24/11/23) |
 |
Figure 4.6: E-book thumbnails JPG 5 (Week 13, 24/11/23) |
Figure 4.7: E-book PDF (Week 13, 24/11/23)
*This is an interactive PDF file, it is best viewed after downloading and open it on Chrome or Microsoft Edge
 |
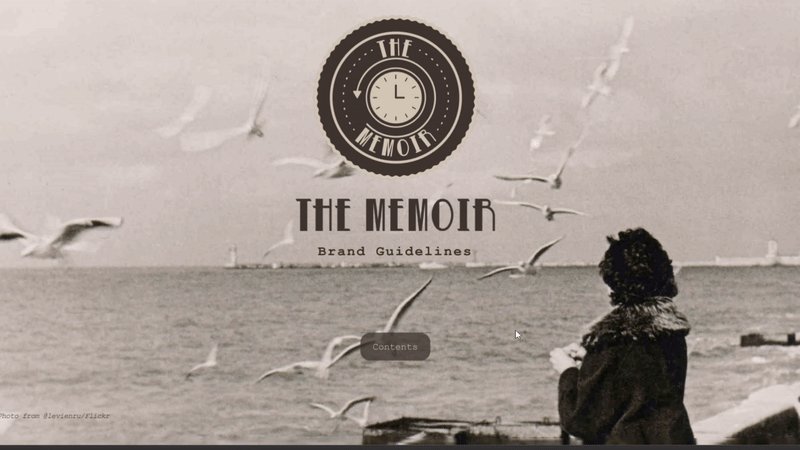
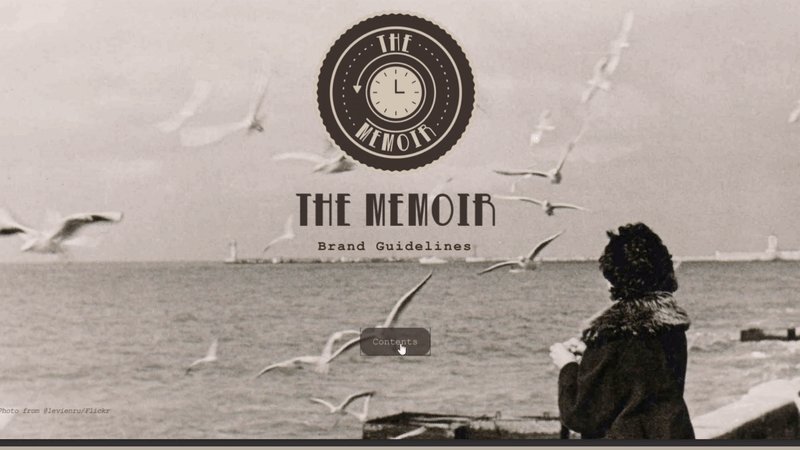
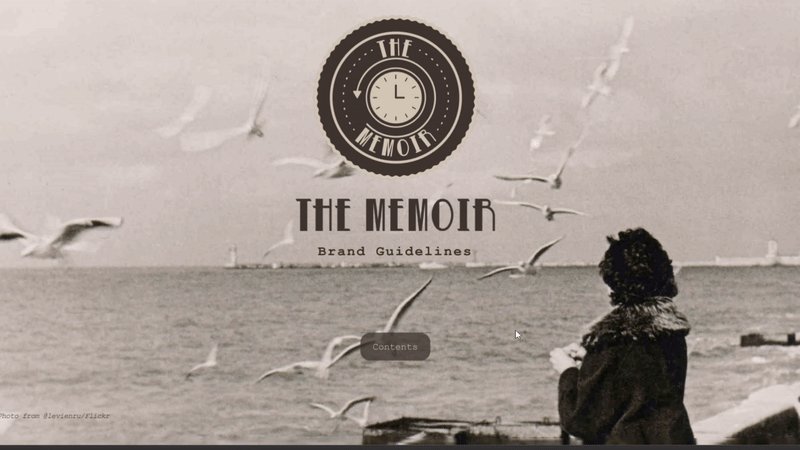
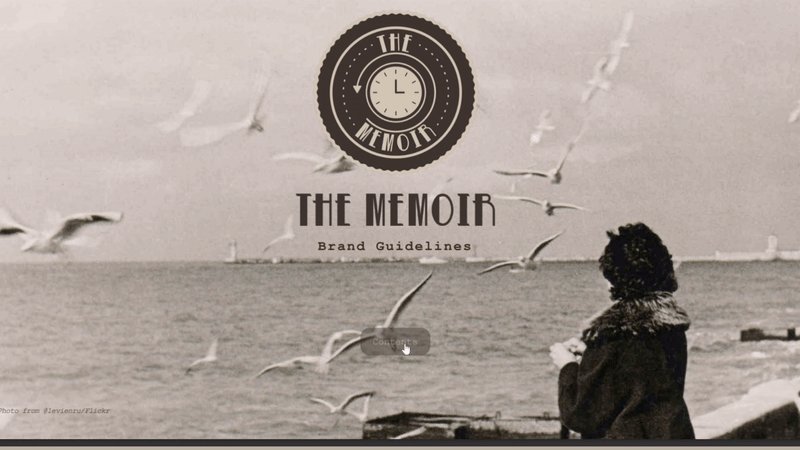
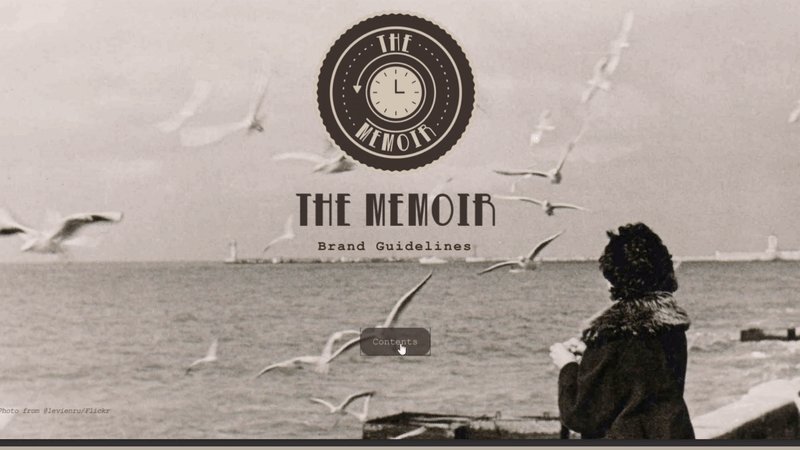
Figure 4.8: Cover (Week 13, 24/11/23)
|
 |
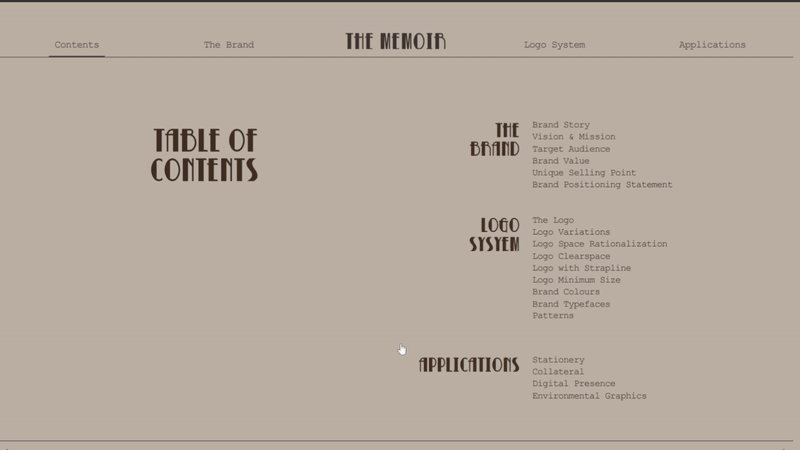
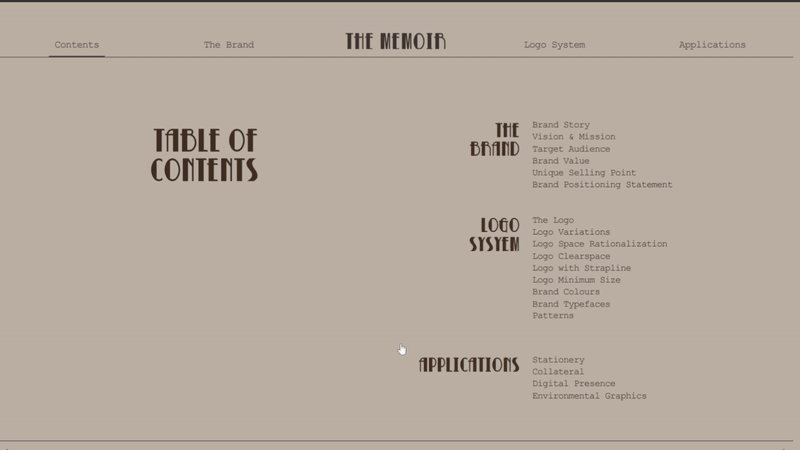
Figure 4.9: Table of contents (Week 13, 24/11/23) |
 |
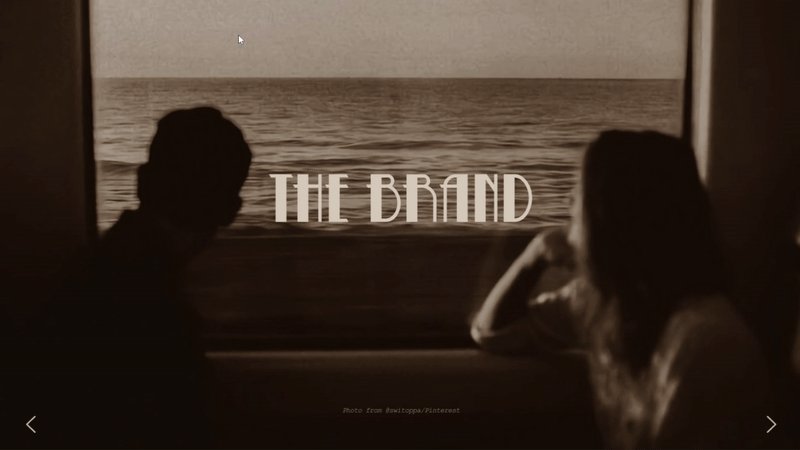
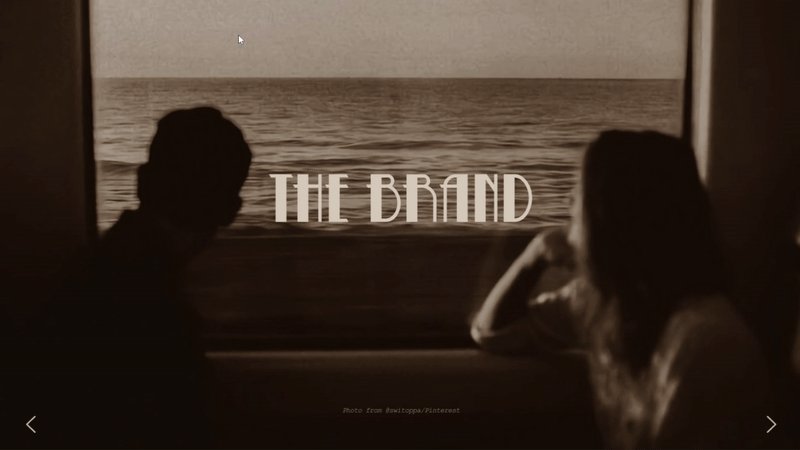
Figure 5.1: The Brand 1 (Week 13, 24/11/23) |
 |
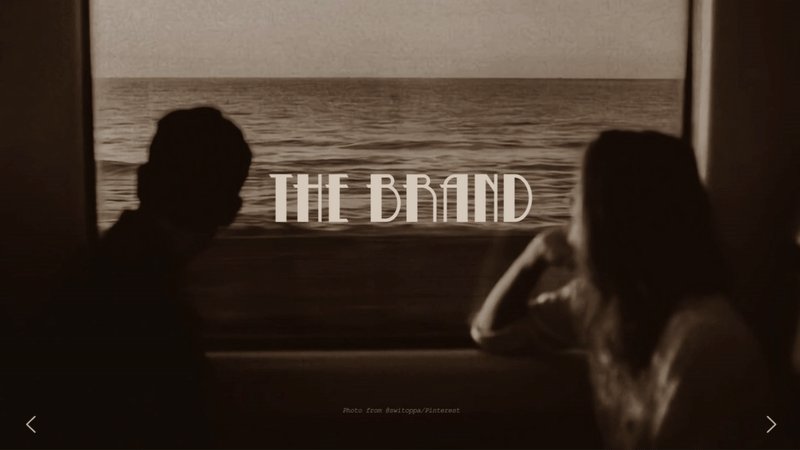
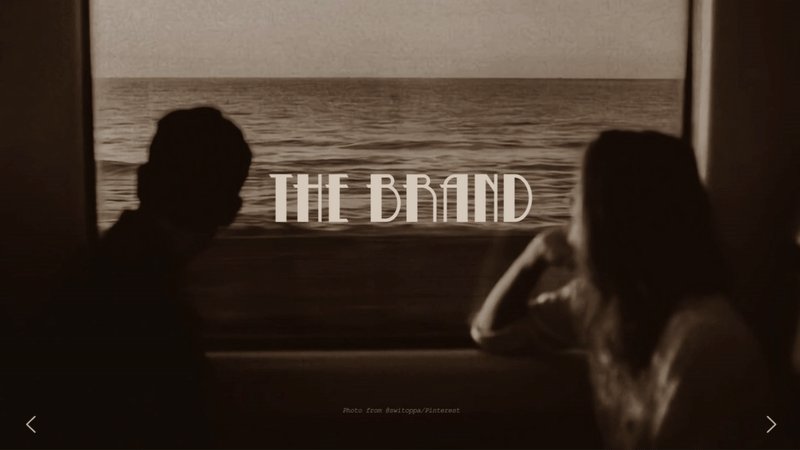
Figure 5.2: The Brand 2 (Week 13, 24/11/23) |
 |
Figure 5.3: The Brand 3 (Week 13, 24/11/23) |
 |
Figure 5.4: The Brand 4 (Week 13, 24/11/23) |
 |
Figure 5.5: The Brand 5 (Week 13, 24/11/23) |
 |
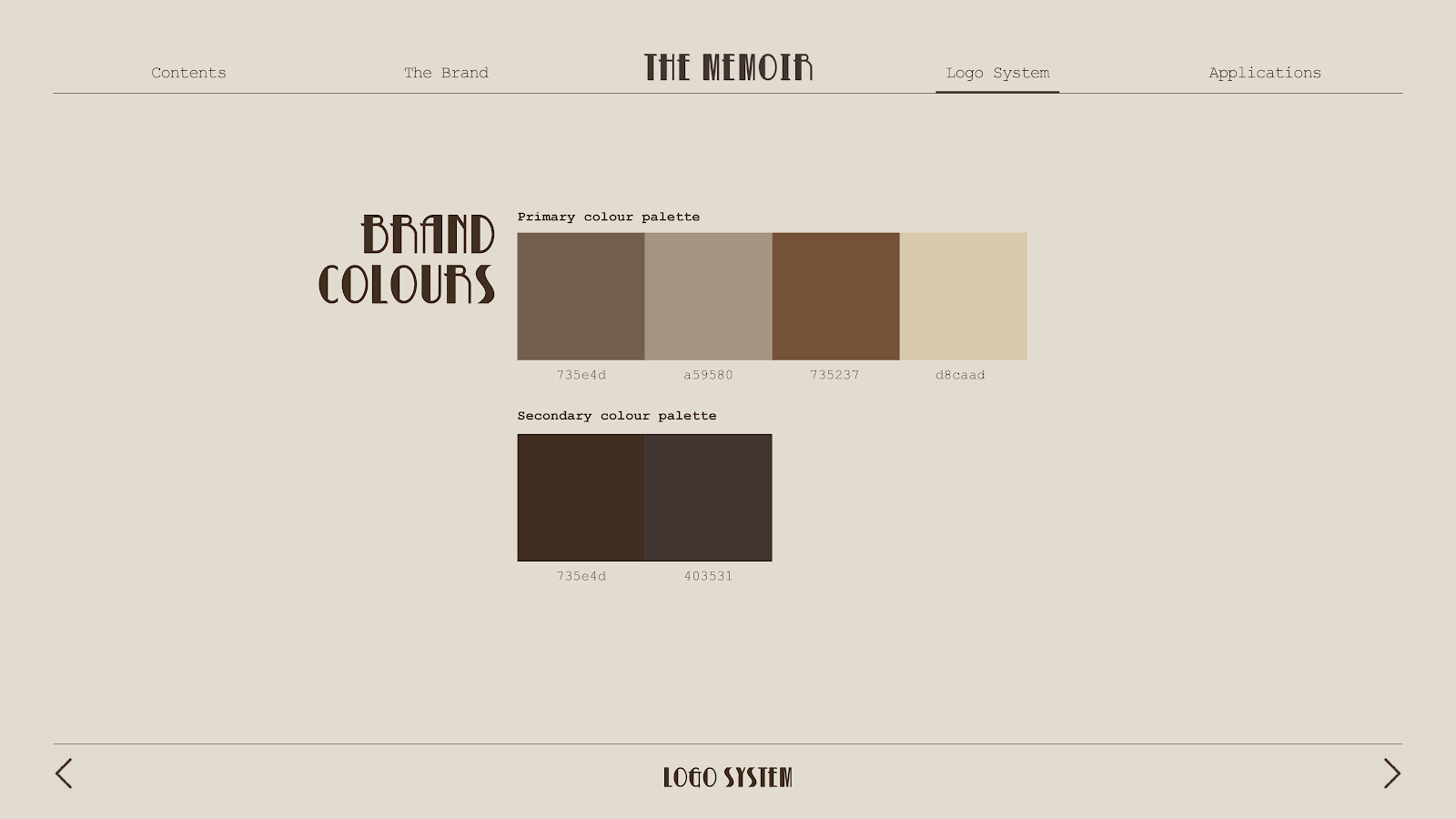
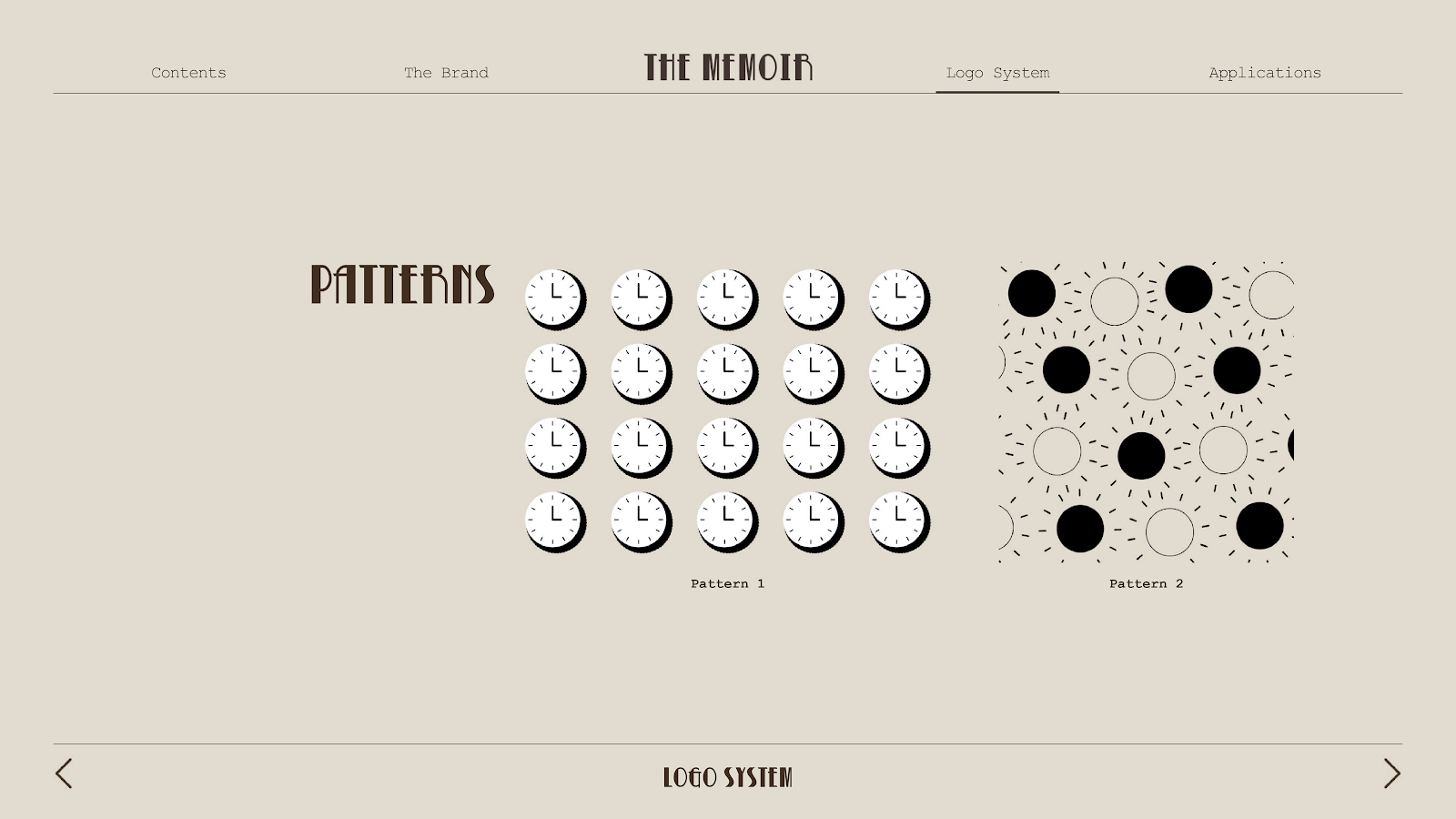
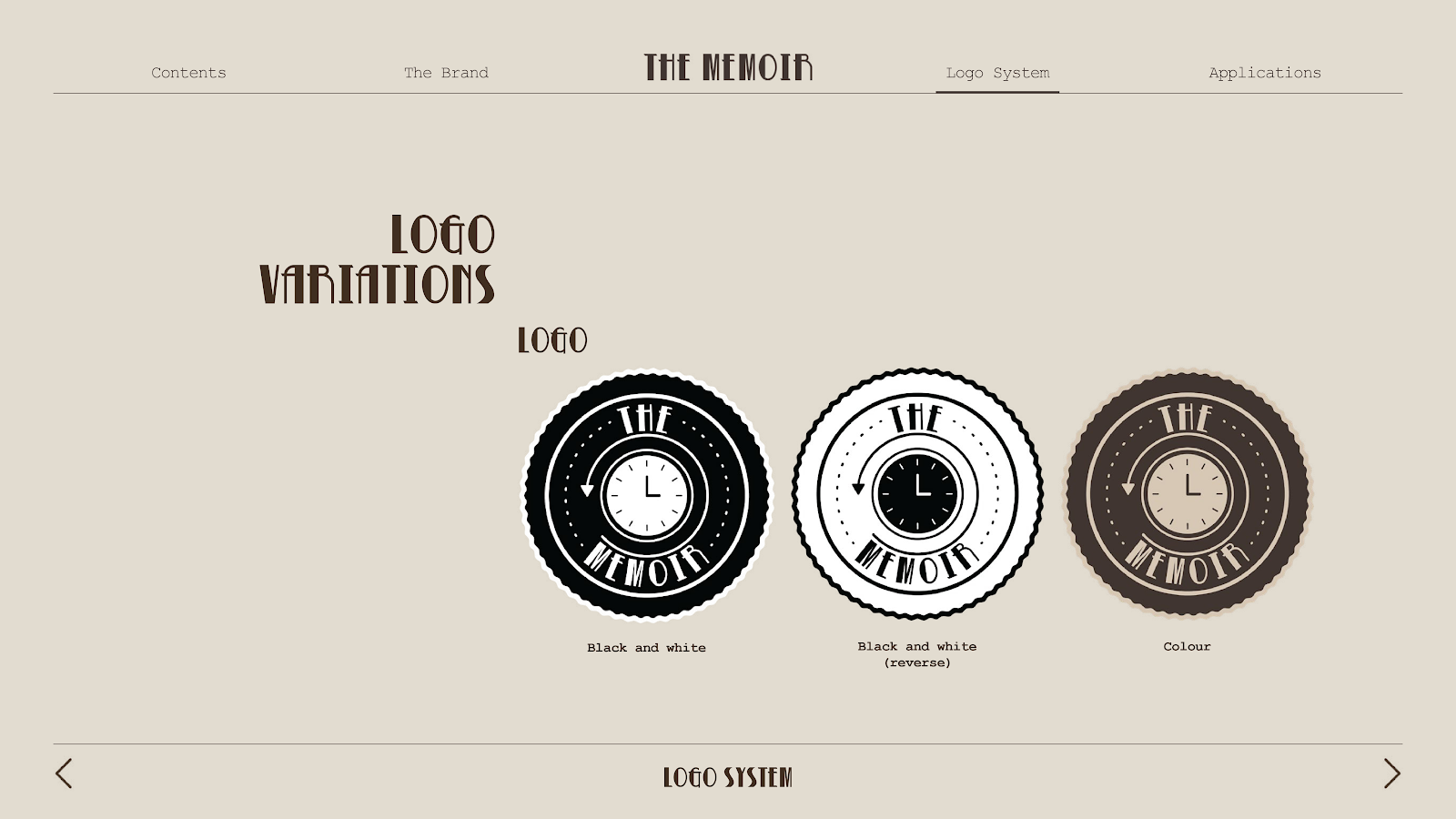
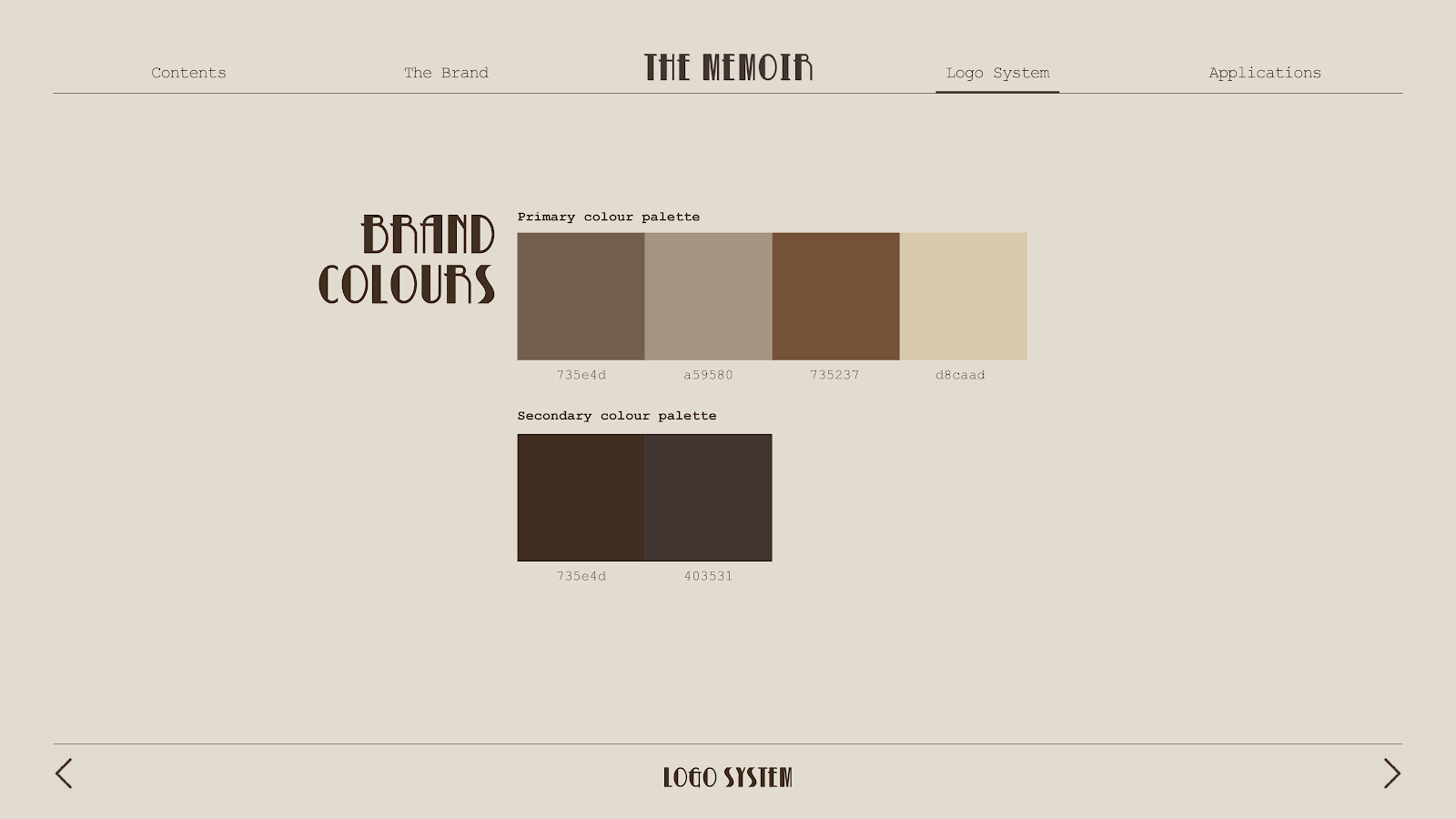
Figure 6.4: Logo System 6 (Week 13, 24/11/23)
|
 |
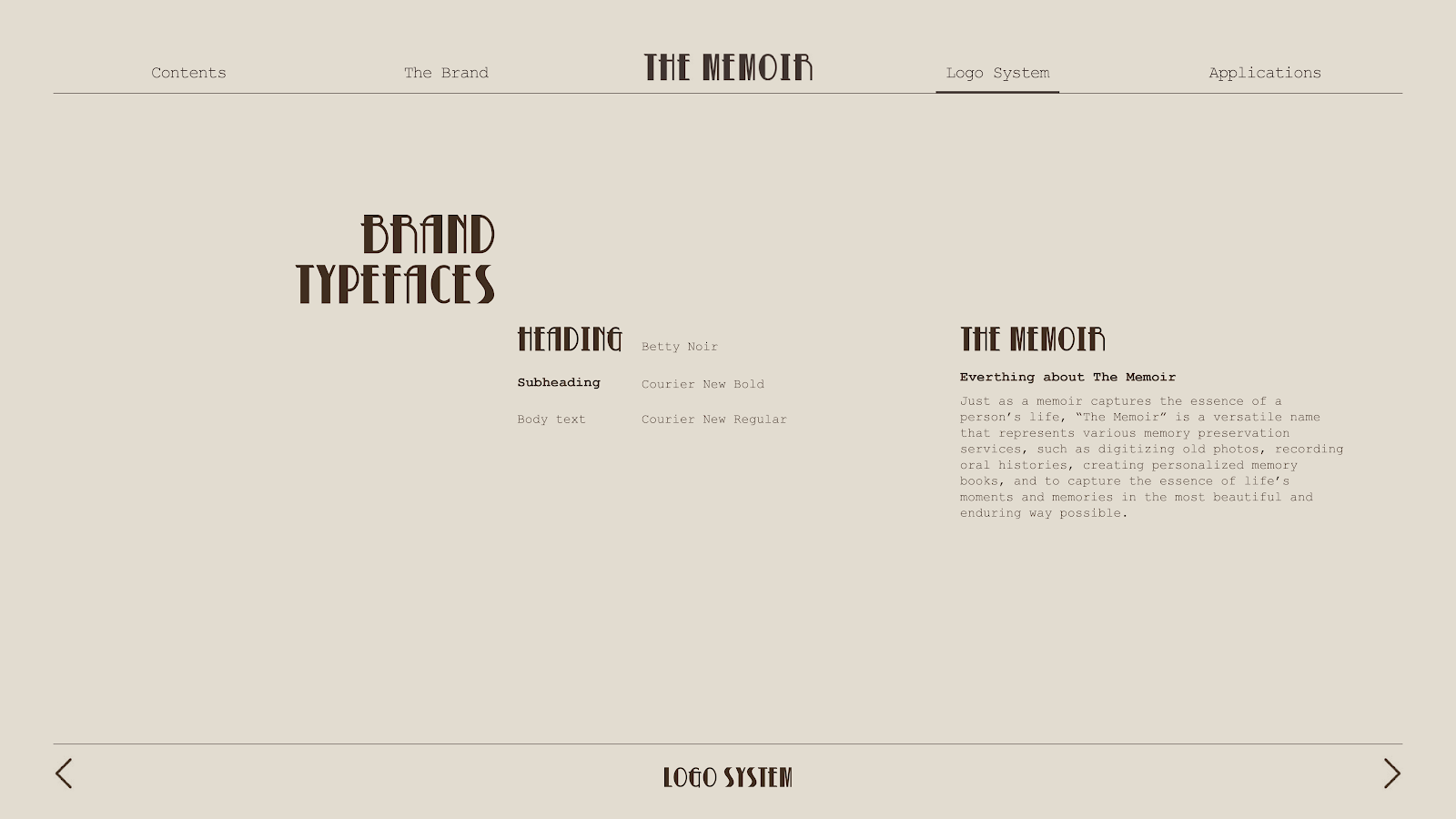
Figure 6.5: Logo System 7 (Week 13, 24/11/23)
|
 |
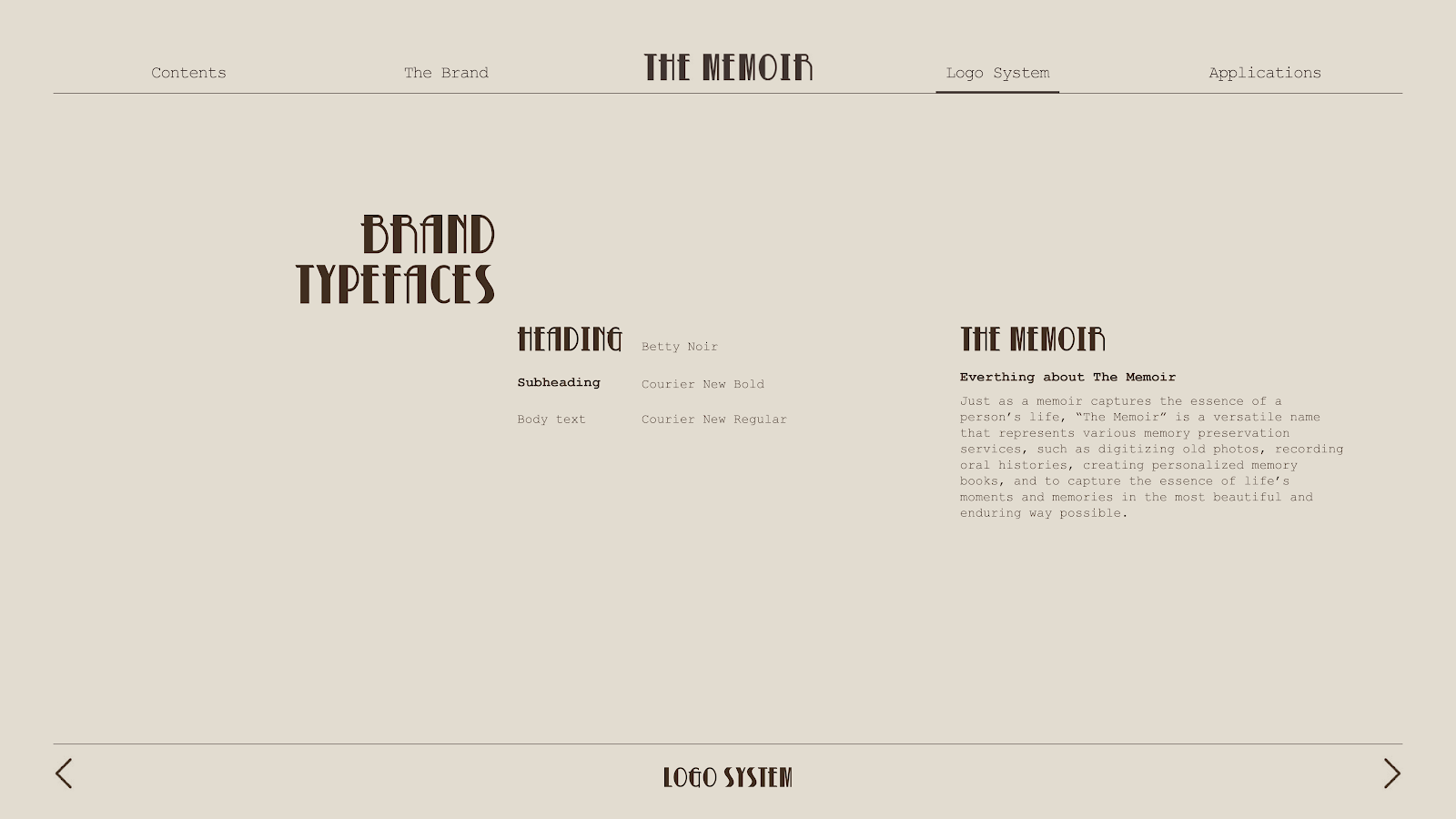
Figure 6.6: Logo System 8 (Week 13, 24/11/23)
|
 |
Figure 6.7: Logo System 9 (Week 13, 24/11/23)
|
 |
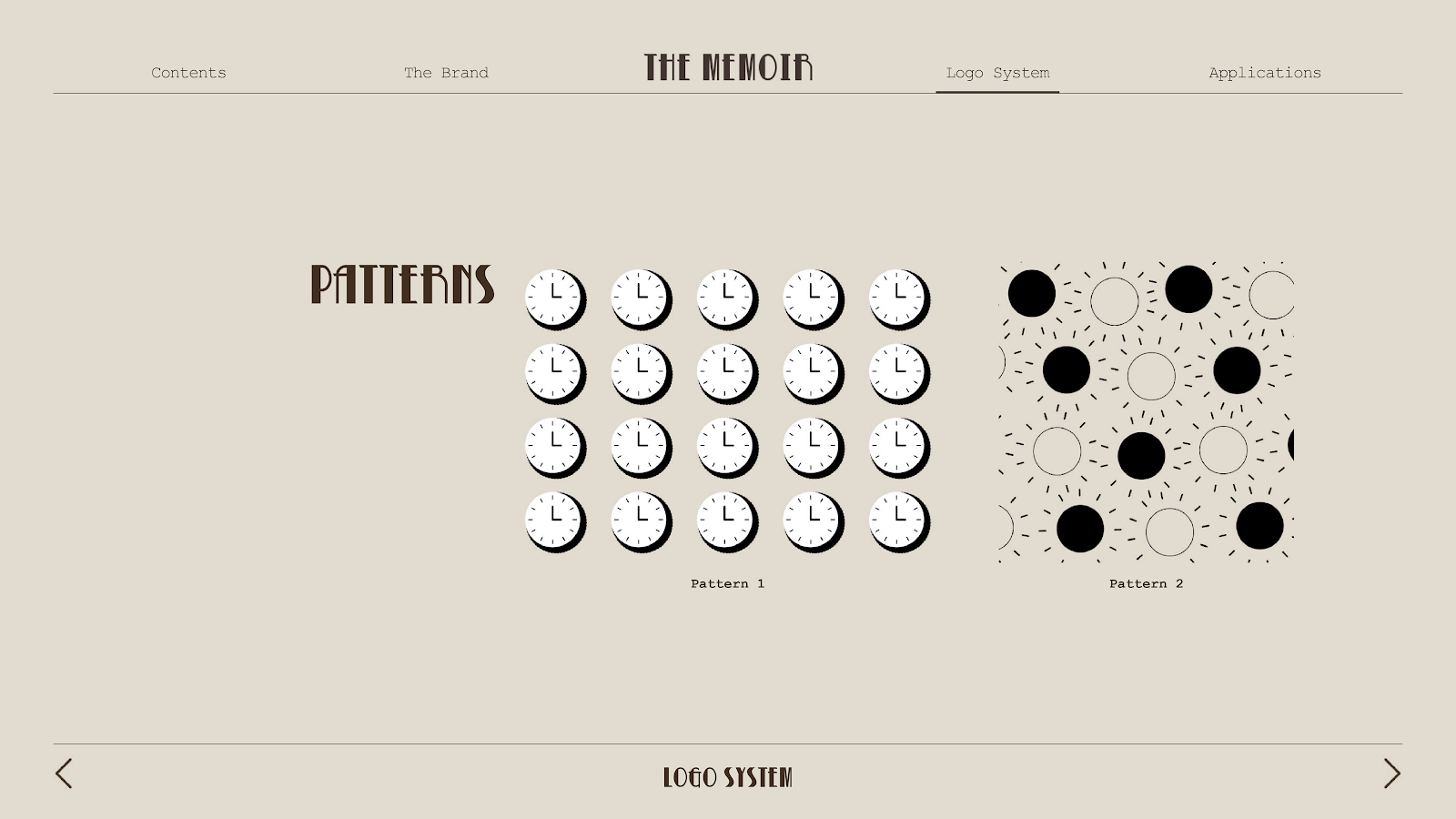
Figure 6.8: Logo System 10 (Week 13, 24/11/23)
|
 |
Figure 6.9: Logo System 11 (Week 13, 24/11/23)
|
 |
Figure 7.1: Logo System 12 (Week 13, 24/11/23)
|
|
 |
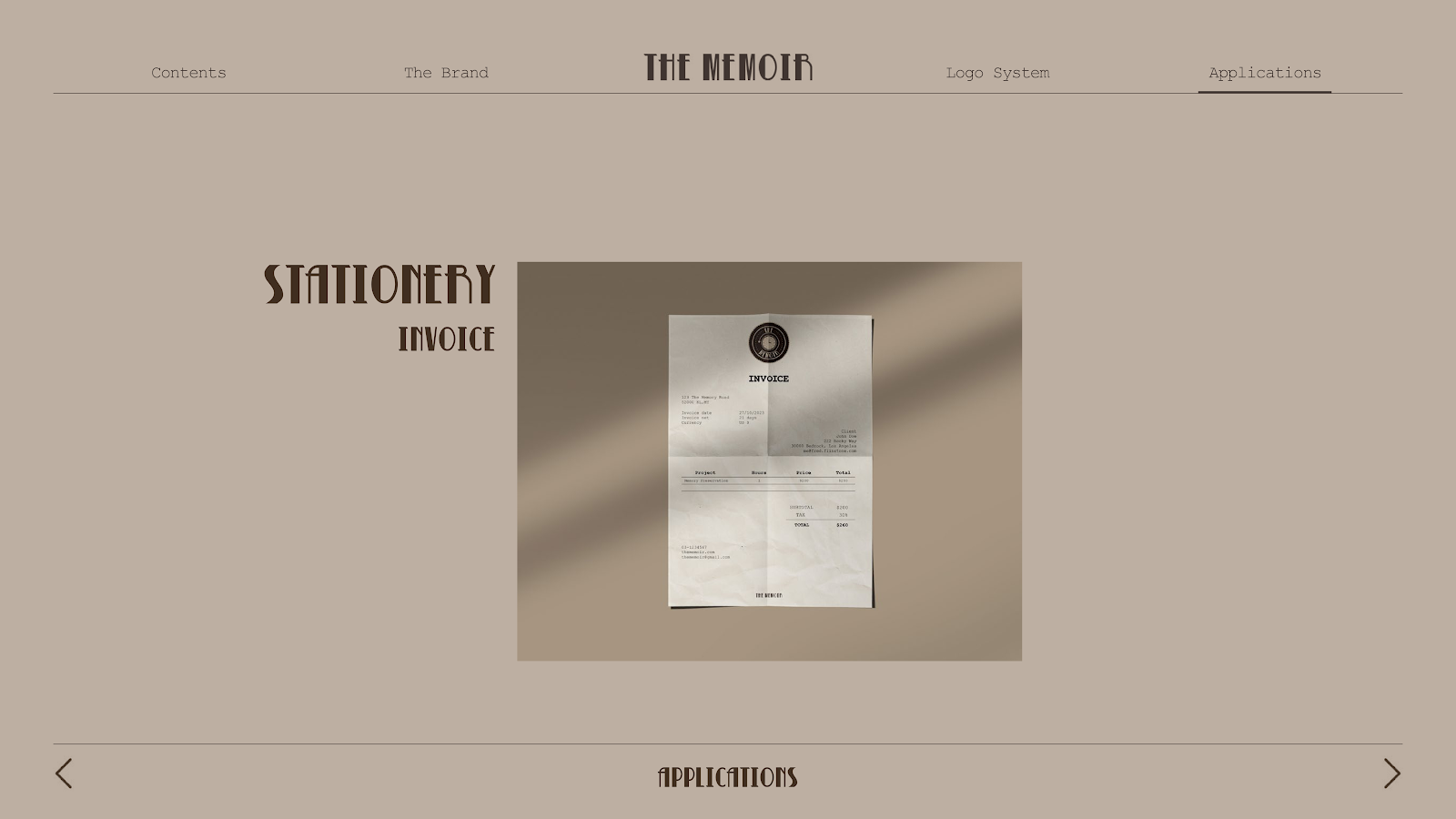
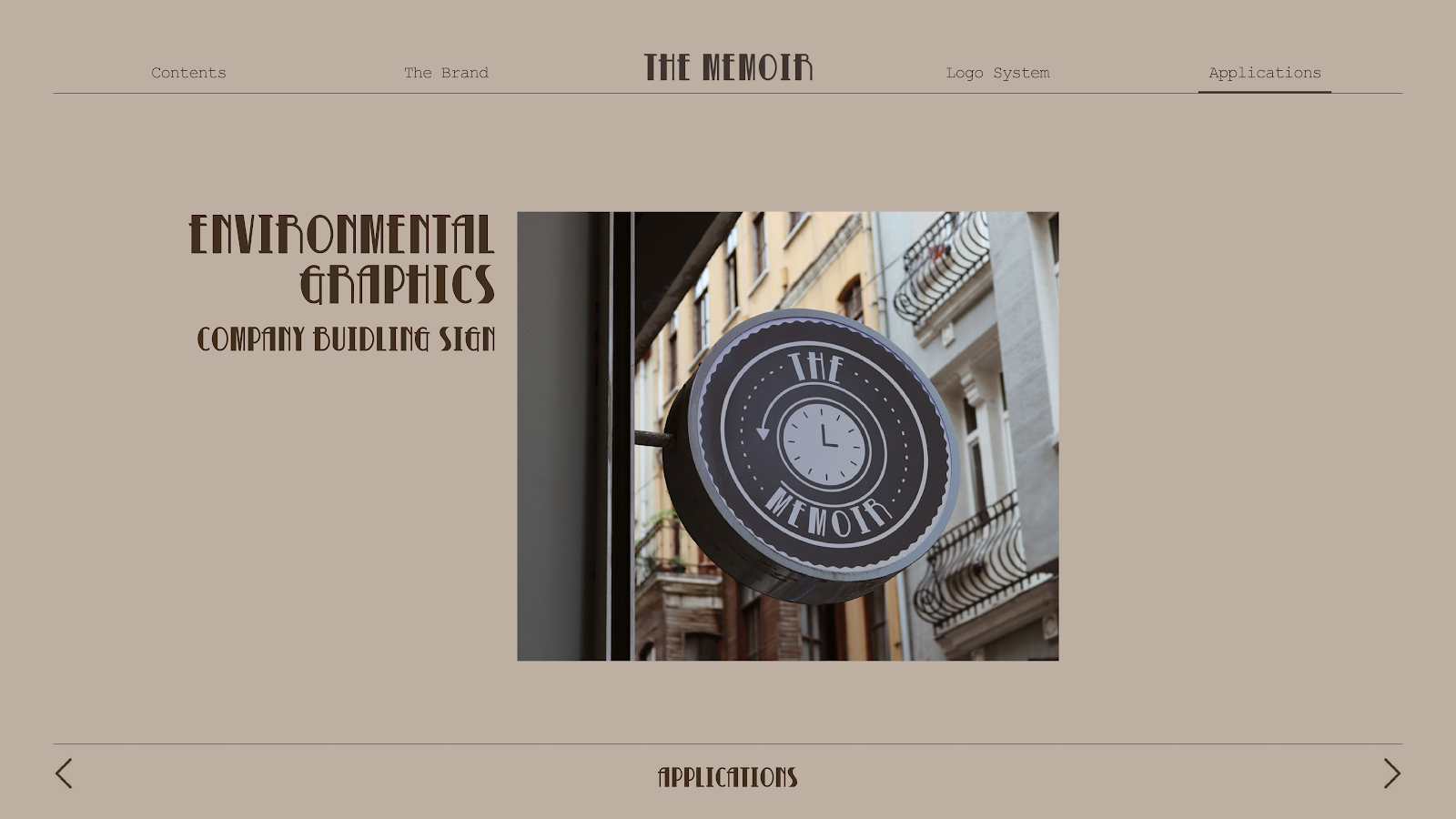
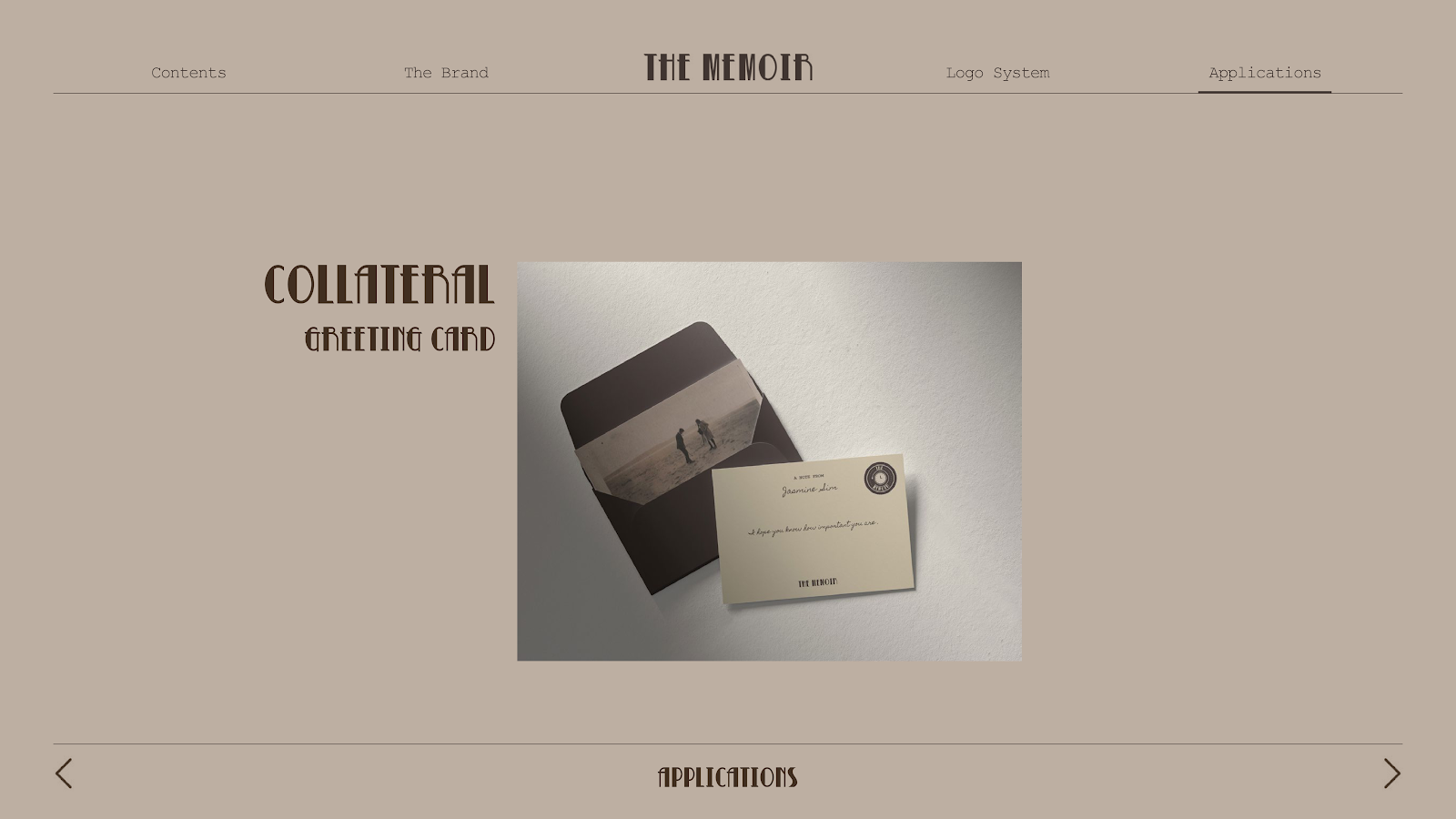
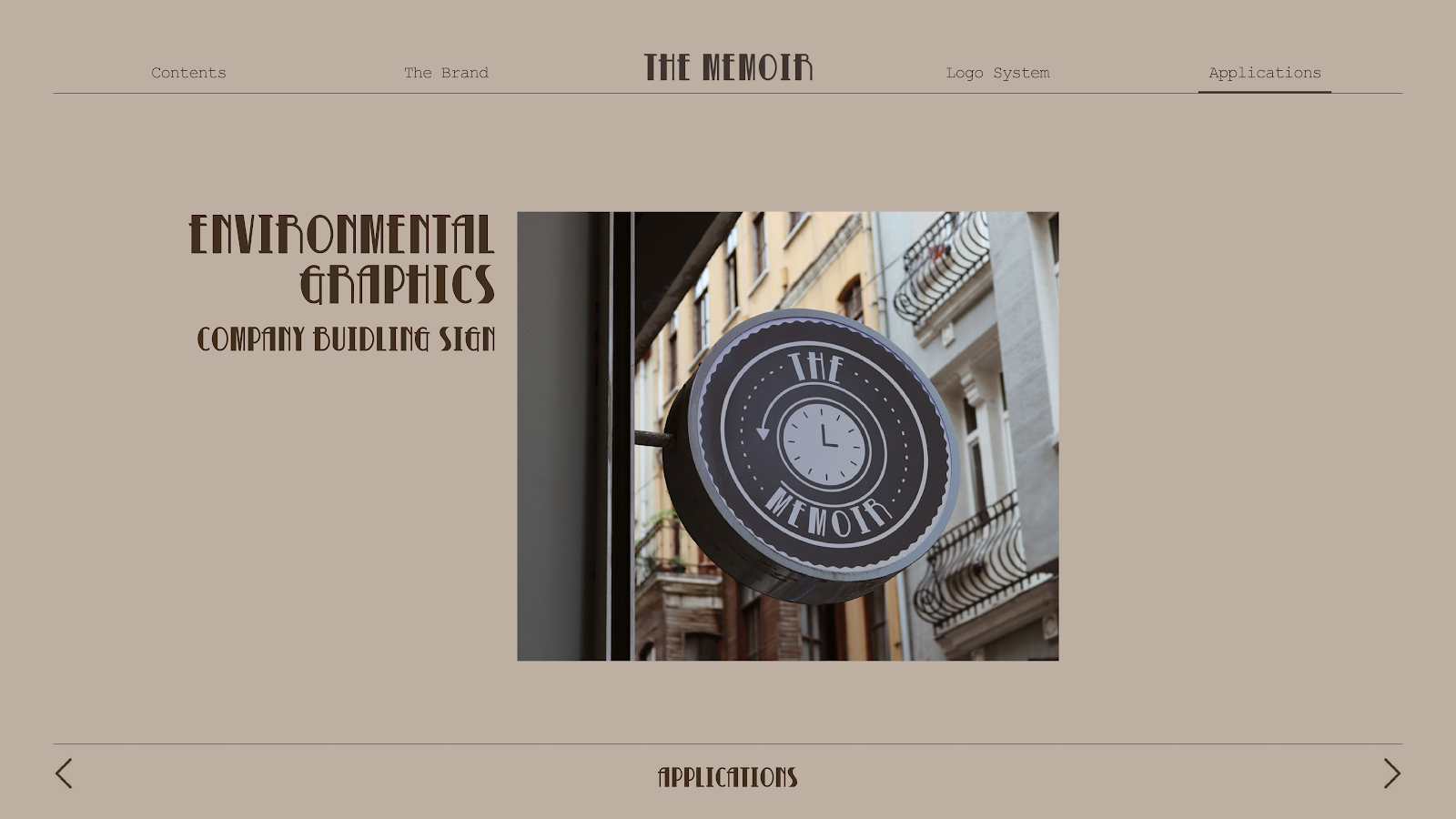
Figure 7.2: Applications 1 (Week 13, 24/11/23)
|
 |
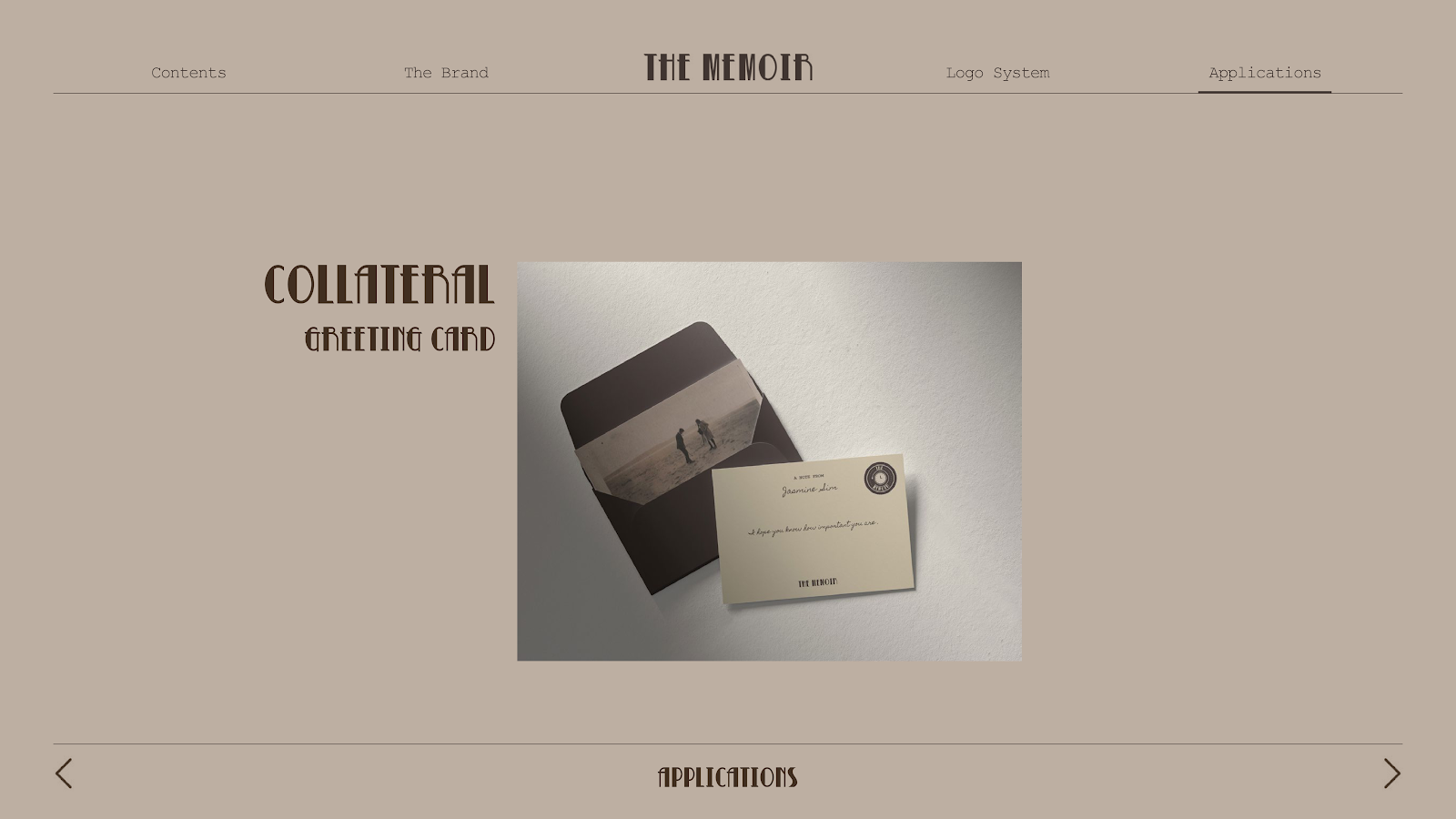
Figure 7.3: Applications 2 (Week 13, 24/11/23)
|
 |
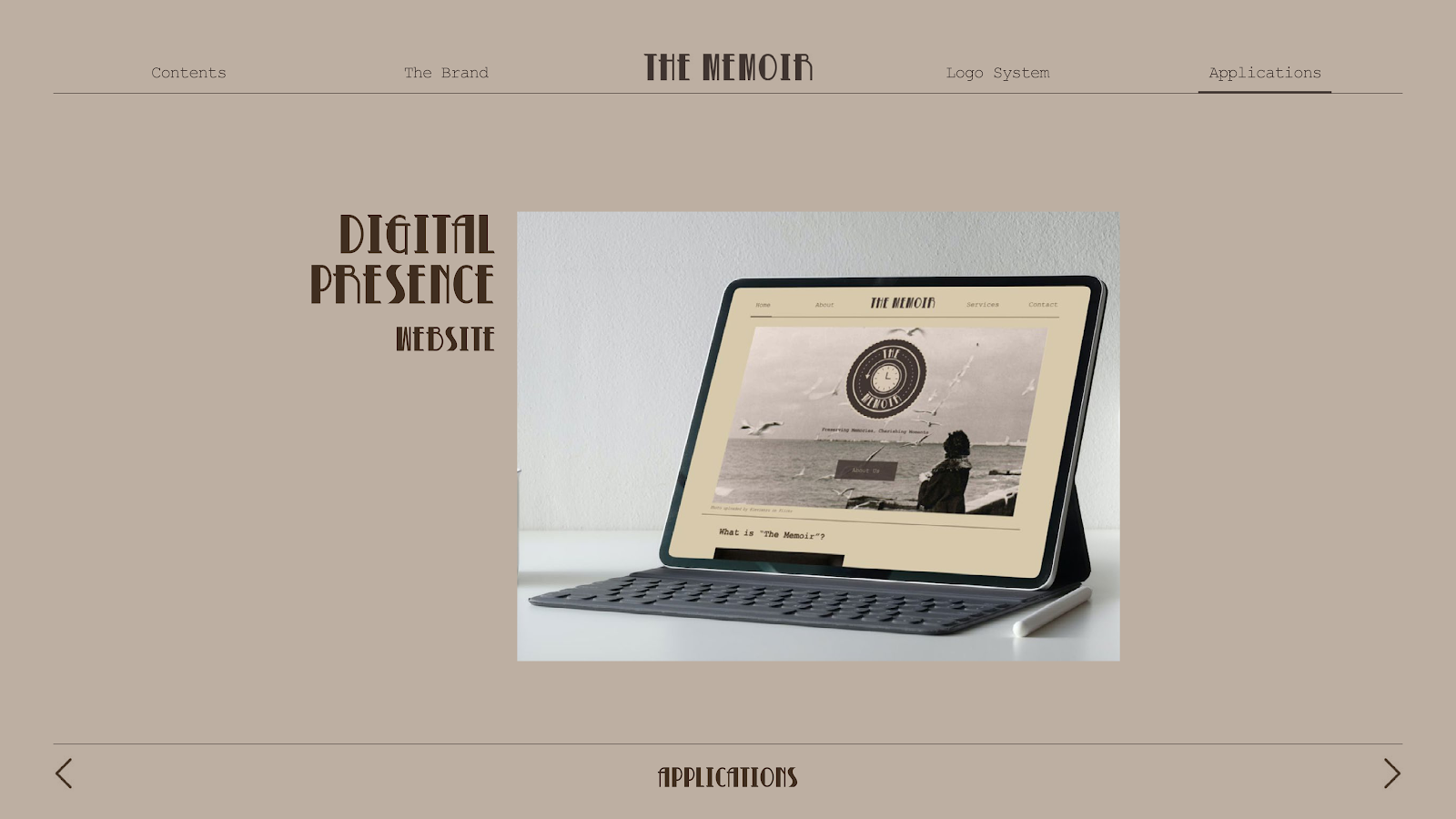
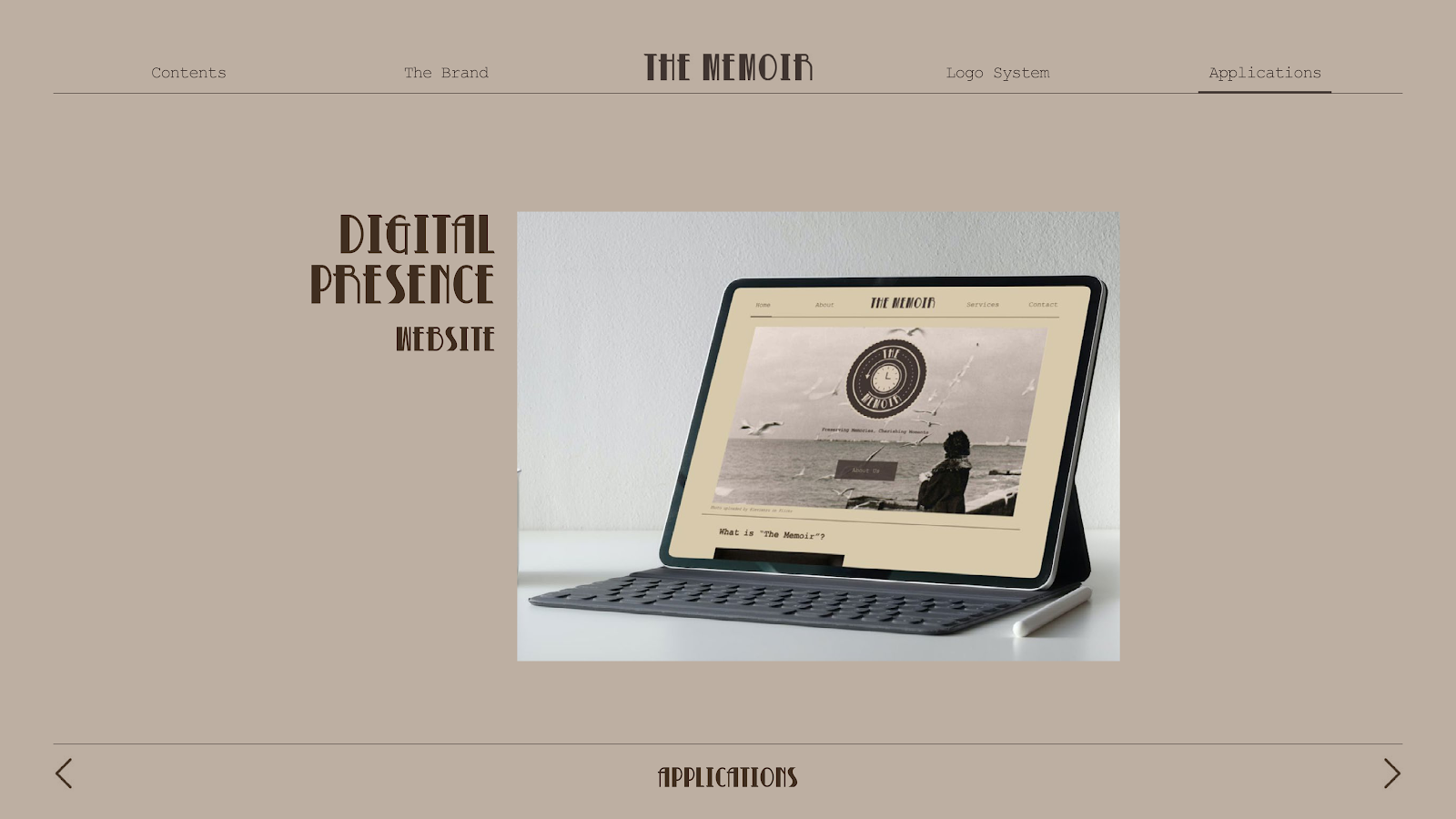
Figure 7.4: Applications 3 (Week 13, 24/11/23)
|
 |
Figure 7.5: Applications 4 (Week 13, 24/11/23)
|
 |
Figure 7.6: Applications 5 (Week 13, 24/11/23)
|
 |
Figure 7.7: Applications 6 (Week 13, 24/11/23)
|
 |
Figure 7.8: Applications 7 (Week 13, 24/11/23)
|
 |
Figure 7.9: Applications 8 (Week 13, 24/11/23)
|
 |
Figure 8.1: Applications 9 (Week 13, 24/11/23)
|
 |
Figure 8.2: Applications 10 (Week 13, 24/11/23)
|
 |
Figure 8.3: Applications 11 (Week 13, 24/11/23)
|
 |
Figure 8.4: Applications 12 (Week 13, 24/11/23)
|
|
 |
Figure 8.5: Applications 13 (Week 13, 24/11/23)
|
|
 |
Figure 8.6: Applications 14 (Week 13, 24/11/23)
|
 |
Figure 8.7: Ending (Week 13, 24/11/23)
|
|
 |
Figure 8.8: Ending (Week 13, 24/11/23)
|
- Explore grid layout
Week 11
- The layout is fine, start exploring the ui/ux for interactive pdf
Week 13
- Table of contents need all rollover
REFLECTION
Experience: This assignment was less stressful compared with Task 3A as the content is already from the BCI module, glad that this is a collaborative project, it makes the workload for the end of the semester less stressful. For this task, I played with the integration of texts and images more than Task 3A, which is quite an interesting exploration for this task, and used some time to find the images online that fit the branding.
Observations: I found that the depth of developing and understanding the concept of the brand is the key point of making a brand guidebook, as it ensures that the guidelines not only look appealing but also authentically reflect the brand's essence.
Findings: I have learned how to use InDesign to make an interactive PDF, never thought this was a thing on InDesign, as I thought only some software like Adobe XD, Figma or other UI/UX-related software can make this kind of UI/UX interface.
FURTHER READING
I was referring to these youtube vids when I was trying to make the interactive button and bookmarks in the E-book.
https://youtu.be/oQ0klhvpjJ8
https://youtu.be/nbKMHVrcYgc




































































Comments
Post a Comment