Advanced Interactive Design - Final Project
24 April 2024 - 29 July 2024 / Week 10 - Week 14
Sim Jia Min 0349784
Advanced Interactive Design / Bachelor of Design (Hons) in Creative Media / Taylor's University
Task 3: Final Project
INSTRUCTIONS (MIB)
Final Project: Thematic Website
 |
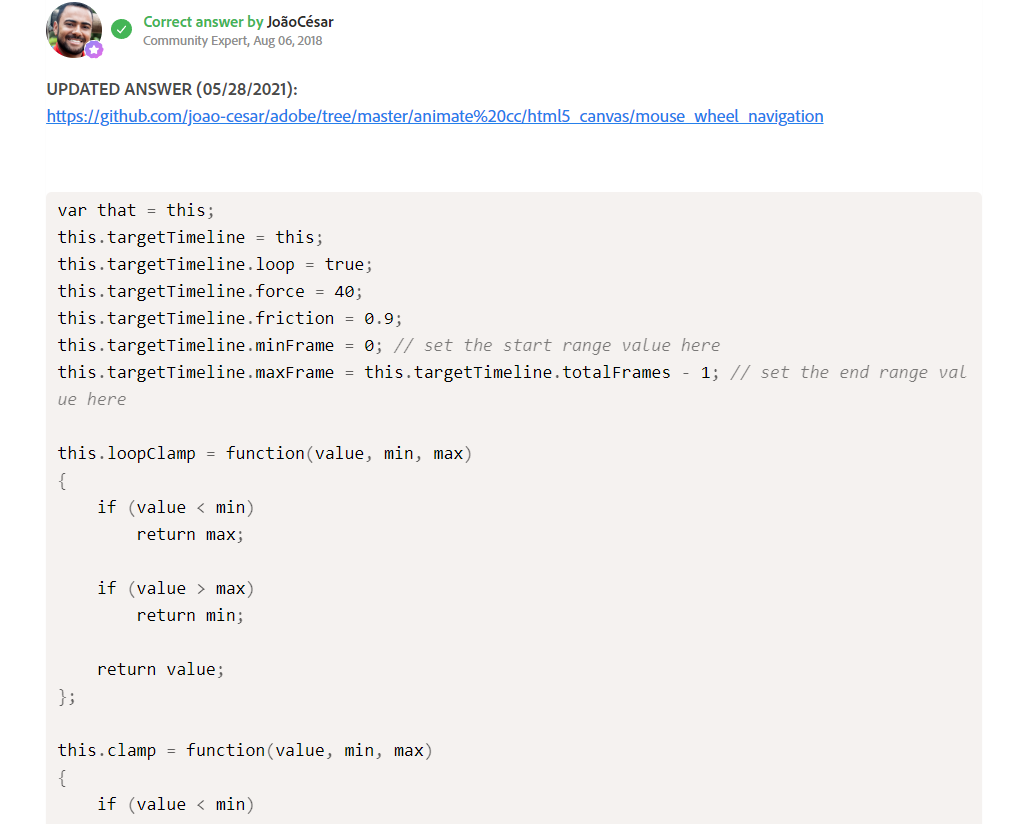
| Figure 1.1: Code for animate timeline with scroll |
 |
| Figure 1.2: Left and right button for horizontal navigation |
 |
| Figure 1.3: A sample action code of right button |
 |
| Figure 1.5: Timeline keyframes |
FINAL SUBMISSION
Drive file (animate, html, java, images): https://drive.google.com/drive/folders/1hY-J-a-1bpRsF288bH6vB2ZSUx7gi8DB?usp=sharing (I was having some issue to upload it on Netlify, it shows "page not found")
REFLECTION
For the final task, building a website with Adobe Animate, I encountered challenges with implementing mouse scroll events for horizontal scrolling. Despite browsing online for solutions, the code didn't work out quite well, and I didn't quite understand the logic of the code that I found online, it was a bit beyond the range of my abilities already. To solve this quickly, I added left and right arrow buttons on the menu bar for the transition and navigation. Although this solution makes the website feel a bit traditional and less exciting, it was the best option I could come up with at the time. Working with Adobe Animate was a learning experience, I found that the logic of Adobe Animate is quite like After Effects. I discovered its potential for creating interactive elements and animations, even though some aspects were challenging.




Comments
Post a Comment